Tutorial Membuat Shoutbox !
"Adik-adik , abang-abang , kakak-kakak, makcik-makcik , pakcik-pakcik..Lyssa nak kasi taw kmu semua ni!:)Pada new blogger or sesapa yang baru buat blog tuhh...Tolongg ! Plisss ! Pliss n Plisss ! :)Korang daftar lah shoutmix k ?Maksud Lyssa , korang tolong lah letak shoutbox kat blog korang yea! :)Ini memudahkan lagi , utk upkan traffic korg ! :)Kalau shoutbox tk de .. tk de sesapa plak nk dtg kt blog korang..Nampak membosankan ..kan ??So , nasihat Lyssa , cepat2 lah daftar !Nak tahu cara nye ?? Meh ikut step Lyssa ye ! :))"
1. Korang pegi kat link ni >>>SINI !
2. Ikut step kat bawah ni k ? :) [klik pic untuk lebih jelas]

*Klik Create Shoutbox!

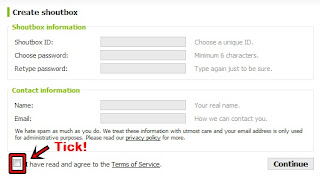
*Fill in semua tuh. Jgn lupa tick agree. Then ,continue..

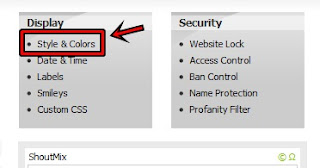
*Klik Style and Colors

*Korang pilih lah color yang korang suka.
*Save Setting.Then , back to settings..

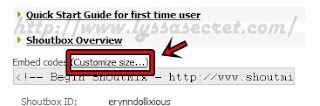
* Klik Customize Size..
Then , korang copy code tuh ok ?:)
CARA NAK PASANGKAN DEKAT BLOG !!
1. Log in > Design > Add Gadget > Html/JavaScript
2. Paste kod shoutmix korang kat ruangan html tuh k ?:)
3. Save And korang boleh lah guna shoutbox korang tuh . Pegy test sekarang ! haha :)
4. Korang nak hide shoutbox korang ??? KLIK SINI !!
5. Nak letak icon comel2 kat shoutbox korang ??? KLIK SINI !!
**Puas Hati Tak ?? Komen .. Komen ! :) hehe**
Tutorial Cara Nak Ambil Image URL !
Oke , Let's Start the tutorial ! huhu !
Cara Nak Ambil Image URL dekat Google
Contoh :
1. Korunk Click Pic Yang korunk nak k ??
2. Tekan Right Click kat gambar tuh!
3. And then , ambik view image :)

4. Copy URL kat Anak Panah tuh !
Cara Nak Ambil Image URL dekat Photobucket
2.Click kat pic yang korunk nak tuh .
3.Then , sebelah kanan , ada kotak macam kat bawah ney ha :)
4. Korunk Copy la link yang Lyssa buadkan kotak tuh auh ?5. So , itu lah , image URL ;)
Cara nak Ambil URL dekat Glitter-Graphics
1. Korunk masuk SINI dulu.
2. Korunk pilih ah ,pic mana yang korunk nak k .?
3.Dah pilih ,korunk tgk kat bhagian bwah k .? ada tak code mcm niyh .?
4. Kalau ada , korunk amik lah code URL dia , yang Lyssa buad kan kotak warna BIRU tuh ? ada kan .?
5. So, ini lah URL korunk !:)
6. Tapi, kalau klik kat citu , mesti dia automatik ,akan terCLICK smua ryte ? So , korunk p bukak NOTEPAD , then , paste kat situ dulu yaww ? ^_^
7. Then , copy ler yang Lyssa buad kotak warna BIRU uh keyh? ;)
Selamat Mencuba ! ^_^
Tutorial Facebook Like Button !
Facebook Like Button !
Nak tahu macam mana ?
Ikut Step kat bawah niyh k .? :*
1. Dashboard => Design => Edit HTML => Jangan lupa TICK kotak Expand Widgets Template .
2. tekan CTRL+F and search for this code :
data:post.body
3. jumpa tak jumpa tak ?? kalau jumpa , then copy code kat bawah ni ,
and paste dekat BAWAH code kat atas ni ok .
Tutorial Facebook Share Button !
.Assalamualaikum..
Heloww korang . Hii!
Eh, sekarang ni , Lyssa nak ajarkan korang , macam mana nak letak
Facebokk Share Button .
Alang-alang suruh orang LIKE , suruh lah orang Share sekali kan ? hehe .
Tahu ke , yang mana tuh ?
Alar . cuba tengok setiap post entry Lyssa tuh .
Ada tulis button SHARE sebelah atas kanan kan ?
Ok , senang je cara nya . Korang perlu ikot je step di bawah ini yerkk :)
1. Dashboard > Design > Edit Html > Tick Expand Widget Template
2. Then , dengan neggunakan Ctrl+F , korang cari kod ini ..
ataupun kod yang ini
data:post.body
3. Dah jumpa kan ? Then , korang copy pulak kod di bawah ini :
4. Pastekan DI ANTARA kedua-dua kod yang Lyssa suruh carikan tadi . Alar . kod - kod tuh , dekat je . :)<div style='float:right;padding:4px;'> <a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/> <script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/> </div>
Contoh macam ini :
(klik untuk kelihatan lebih jelas)
**Yang Lyssa highlight kan tuh , kod yang Lyssa suruh paste kan ..
**Yang dua-dua kotak dalam tuh , kod yang Lyssa suruh carikan !
**Before cari jangan pulak lupa nak TICK EXPAND .. tuh tau ? Nanti , nak jumpa pulak .~ hehe .
5. Dah siap ke ? Jangan SAVE Lagi . PREVIEW dulu , kalau menjadi , SAVE lah!
Ok , SELAMAT MENCUBA yea! >.<
-c0py-
Tutioral Membuat Cursor Sendiri Guna CS4 !
Assalamualaikum..
Disebabkan ramai yang tertanya-tanya , macam mana nak buat cursor nama sendiri kan?
Ok , today Lyssa dengan berbesar hatinya, rasa tringin pulak nak share ngan korunk , macam mana nak buad cursor sendiri ;)
*Tapi sebelum tu, make sure korunk sudah download Adobe Photoshop dulu ok?*
Klik pada File > New
Klik pada gambar itu untuk melihat dengan lebih jelas
1) Kelebaran layer yang kita buat , kalau besar pun tak pe ;)
2) Ketinggian mengikut kesesuaian
3) Pastikan background content dalam keadaan Transparent!
4) Then , Klik ok ;)
Klik pada File > Open
1) Make sure korang download dulu cursor yang korunk suka . Cari kat sini .cursor-4u ,glitter-graphic or photobucket.
2) Klik ok .
Image tadi akan keluar dalam layer yang lain.Klik pada tool yang telah ditandakan dalam gambar kat bawah ni.
1) Yang no 2 tuh , cara nyer senang ,korang just ikut jer outline cursor itu.oke?
2) Then ,korunk pergi kat edit , copy .
Klik pada gambar untuk dapatkan info dengan lebih jelas
Ikot arahan gambar ok.
1) Click dekat Stroke tu .
2) Size tu pulak mrupakan size ketebalan outline korunk
3) Warna outline korunk ;)
4) Tekan ok.1) Pilih crop
2) Crop sampai yang ditunjukkan pada gambar di atas.
3) Cara nya, lihat di bawah ini.
Klik File > Save As
Savekan gambar korunk format PNG
* Ok,sekarang ni korunk kena upload cursor korang tadi kat photobucket.Kalau belum register,sila
register sekarang!
* Dah upload.Korang tengok cara nak pasang cursor tu kat blog korang kat SINI
*Lepas tuh , Dashboard > Design > Add Gadget > Html.JavaScript
*Korunk paste code korunk at situ
* Da siap ? SAVE :)
=>>> Fuhh ! Penat giler rahh buad ini Tutorial ! HAHA . And jangan lupa, tinggalkan komen korunk ok?
Selamat Mencuba ^_^-c0py-
Tutorial Letak Ayat Di Bawah Setiap Post !
Tutorial Membuat Header (guna photoscape)
Start tutorialingg 



1 . Mula-mula bentukkan tudung dahulu
 .
.2 . Buat bentuk muka okie

3 . Buat mata pula

4 . Tambahkan keserian mata

5 . Buat bentuk mulut pula

6 . Crop and save !

7 . Kalau nak transparentkan , tengok tuto Header transparent

-c0py-
Tutorial Membuat Badge !
Okey, mari kita mula. Mula-mula....
www.facebook.com -> Log in -> Profile
Korang scroll dekat bawah. Korang nampak ayat dekat bawah ini..

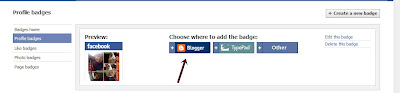
Tekan, lepas itu.....

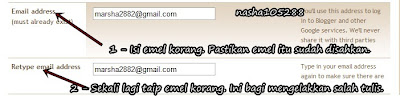
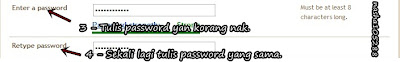
Tekan Blogger... Kemudian, dia akan keluar new tab kan? Lepas itu, dia akan suruh korang log in. Log in lah. Lepas itu, dah selesai. Macam mana? Jadi?
-c0py-
http://nasha105288.blogspot.com/
Tutioral Membuat Blogger !
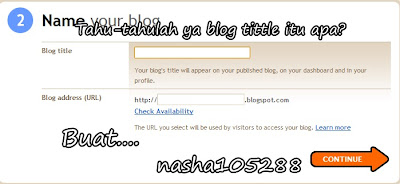
macam mana nak buat blog? Okey, jom mula.
Buka www.blogger.com. Korang tengok ya gambar-gambar dekat bawah.




Lepas iitu, tekan Continue. Korang akan nampak background apa semua itukan? Pilih sajalah. Lepas itu siap! Senang ke susah? Penat buat tutorial ini...
-c0py-
Cerita Semasa Bosan [!]
Ada 3 orang sahabat bernama Gaduh, Gila dan Otak. Pada suatu hari, mereka bertiga ingin membeli-belah. Mereka membeli-belah di SACC Mall. Tapi, Gaduh ingin membeli-belah di PKNS. Lalu, mereka bersepakat ingin bertemu di perhentian bas dalam masa 1 jam kemudian.
1 jam kemudian....
Gila dan Otak sudah sampai ke perhentian bas. Tapi, Gaduh tak sampai lagi. Lama mereka menunggu. Tetapi Gaduh tidak sampai lagi. Lalu, Gila menelefon polis.
Gila : Helo?
Polis : Helo? Ada apa-apa yang kami boleh bantu?
Gila : Tolong saya cari Gaduh.
Polis : Ha, awak gila ke?
Gila : Memang saya Gila pun.
Polis : Otak dekat mana?
Gila : Otak dekat sebelah saya.
Polis : Kalau macam itu, awak cari gaduh di tempat wrestling!
Gila : Baik!
Sebenarnya Gaduh terlupa. Jadi, dia balik rumah dulu. Gila danOtak pergi ke tempat wrestling.
Gila : (Pergi ke mikrofon) Ada sesiapa yang nak tolong saya dan kawan saya cari Gaduh?
Ramai yang naik atas pentas lalu menumbuk Gila dan Otak. Lalu, mereka berdua dihantar ke hospital. Kebetulan, Gaduh ada di hospital.
Gaduh : Apahal korang ada sini?
-c0py-
*My Bestie*
*I Love You Damn Guy*
*Syafienaz*
*Aida Farah*
*Athirah*
*Sufi*
*Aini*
*Syafikah*
*Syafiza*
*Asyikin*
*Ara*
*Azlin*
*Chakk.This Is My BESTIE*
*Fienaz*
*Aida*
*Athirah*
*Sufi*
*Aini*
*Syafikah*
*Fiza*
*Syikin*
*Ara*
*Azlin*
*Ini Adalah Nama Panggilan Dorang Yang Saya Panggil* *BYE* *Senyum Sokmo Deh*
N0thing [!]
My Update Status ..
pliss follow keh ...
pliss follow keh ...



























